Columnコラム
2020.05.15
WordPressでVRの写真を360度画像として表示させる方法

皆様こんにちは。センデン株式会社の三品飛鳥です。
5G通信通信のサービスも開始され、VRの需要がさらに高まっている昨今、よくご質問を頂戴することがあります。
そんな中、
「自社ホームページにVRの写真を組み込みたいが、可能か」
ということをよく頂戴します。
結論から申し上げますと、可能かつこだわらなければ、とても簡単です。
ホームページやサイトなどにVRの写真を組み込む場合は、システム的な処理が必要なため、弊社の専門外にはなりますが、WordPressを使っているサイトであればプラグインを使って簡単にできます。

やり方
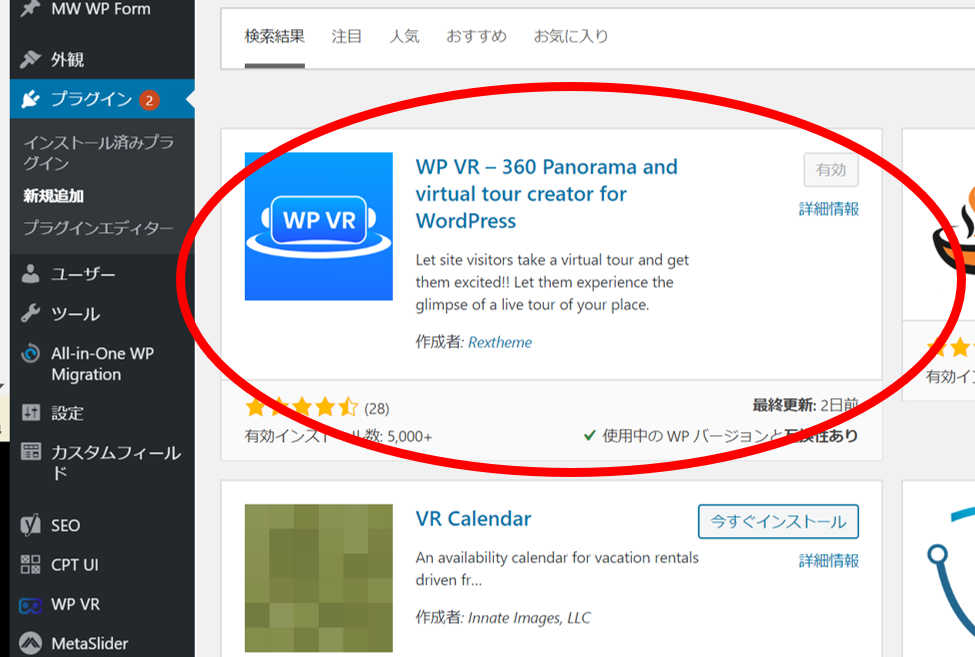
1.プラグインのダウンロード
やり方ですが、まずWordPressにログインして頂き【WP VR】というプラグインをダウンロード、有効化をします。

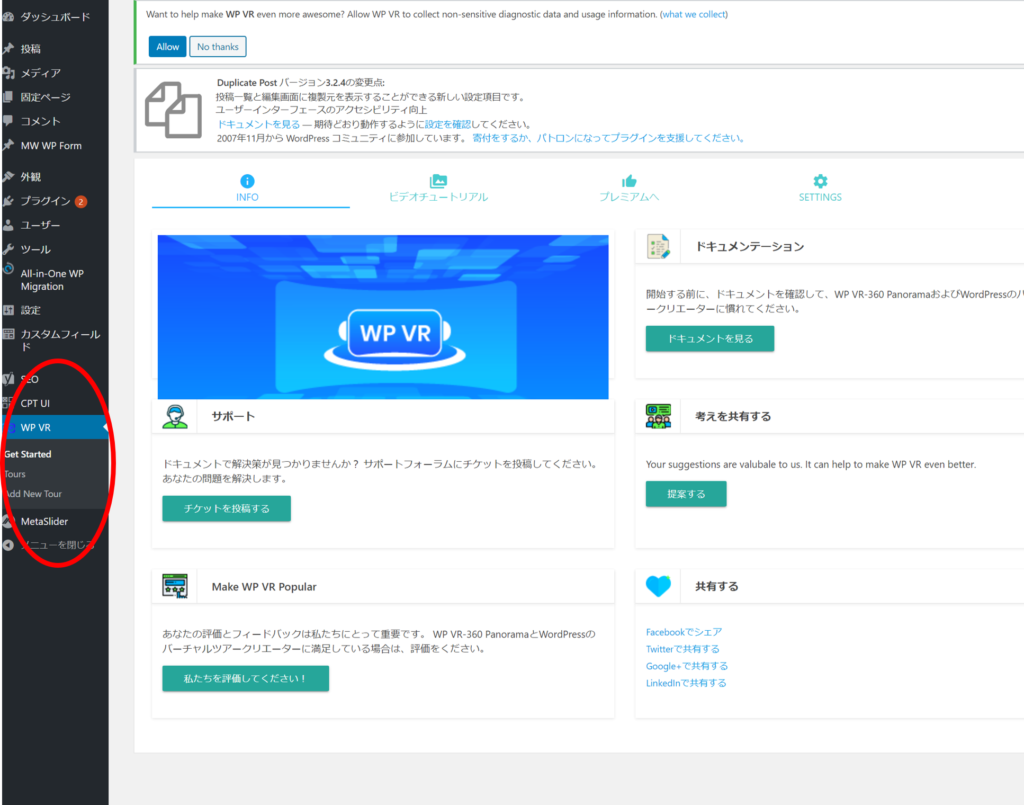
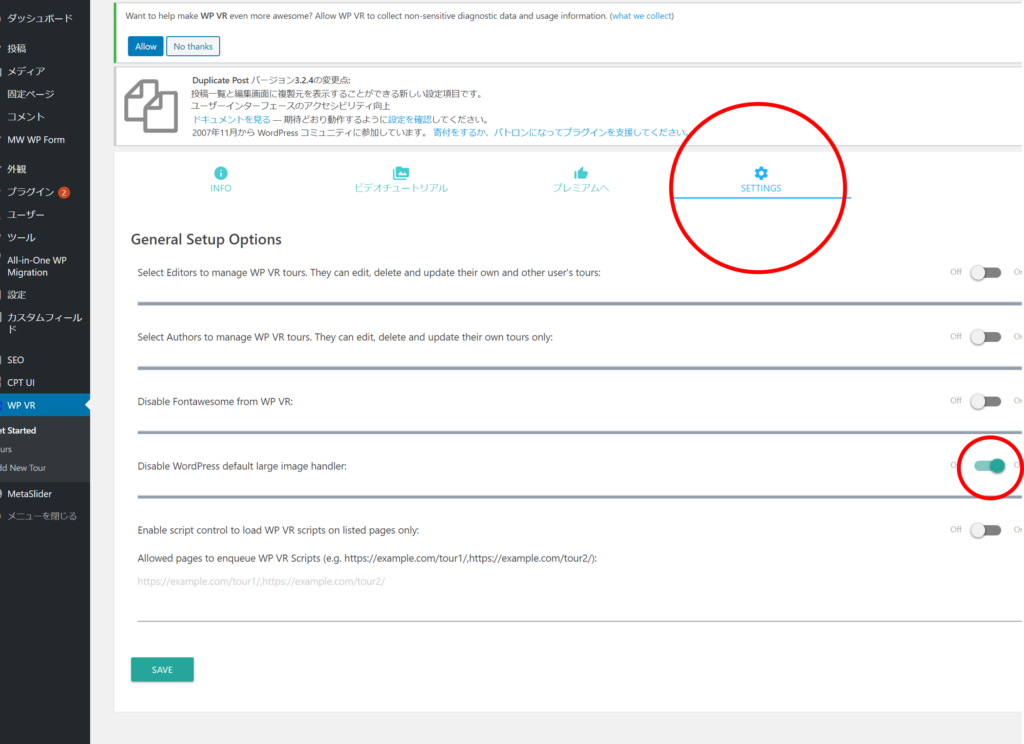
2.サイドバーから【WP VR】を選択し、SETTINGをクリック

3.【Disable WordPress default large image handler:】をオンにする
Disable WordPress default large image handler:をオンにすることにより、WordPress上で解像度の制限がなくなるため、4Kや5.7Kの高解像度の写真をアップすることができるようになります。

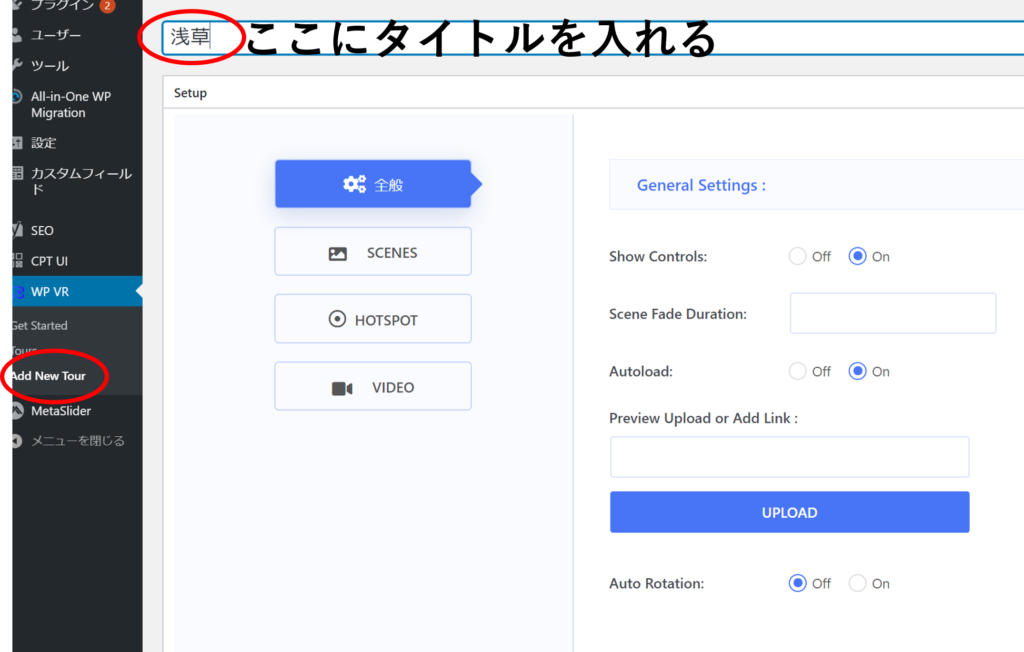
4.【Add New Tour】をクリックしてタイトルを入れる
任意のタイトルを入力してください。

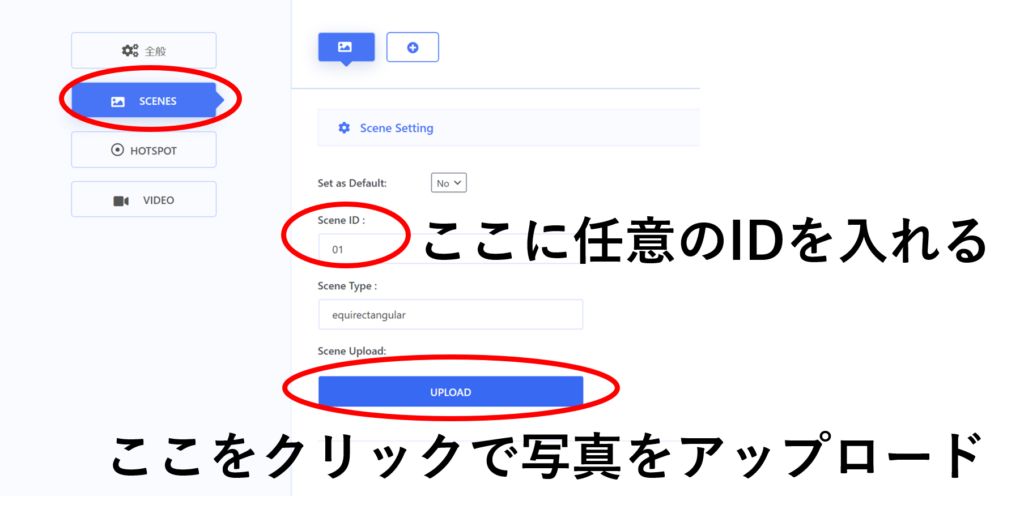
5.【SCENES】をクリックして任意のIDをを入力、【UPLOAD】から写真をアップする
SCENESにIDを入力しないと、登録ができないので、必ず入力してください。

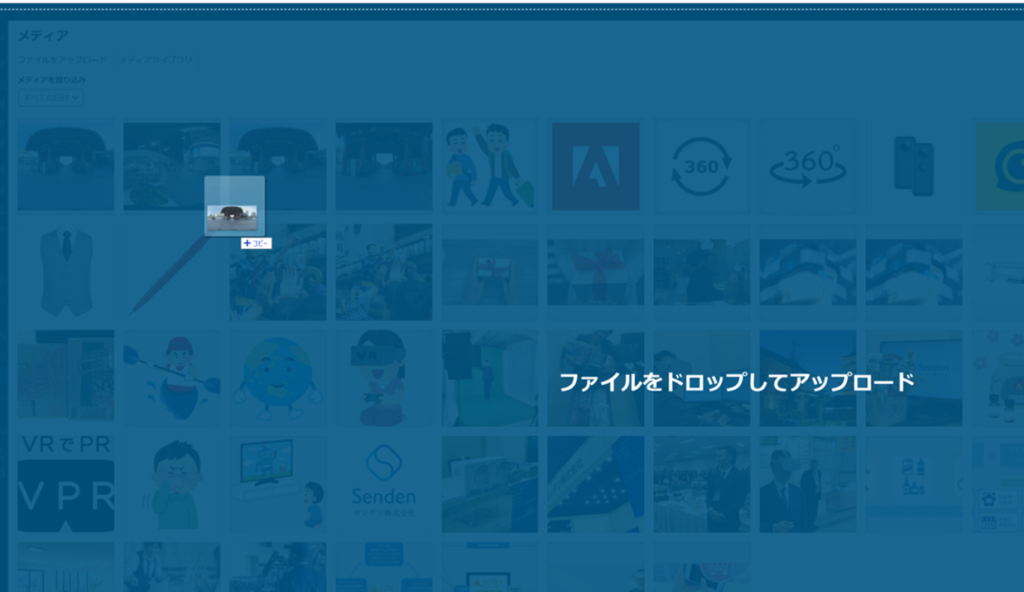
6.ドラッグ&ドロップで写真をWordPress上にUPLOAD

7.アップロードが完了するとサムネイルが表示されるのでプレビューを押す

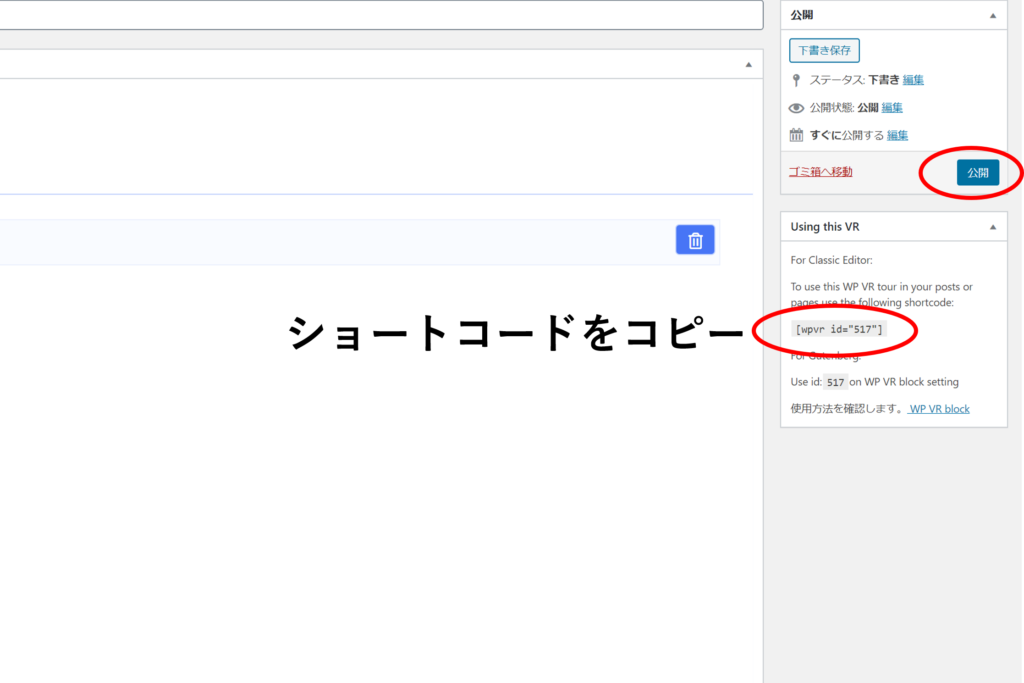
8.【公開】をクリックして、ショートコードをコピーする

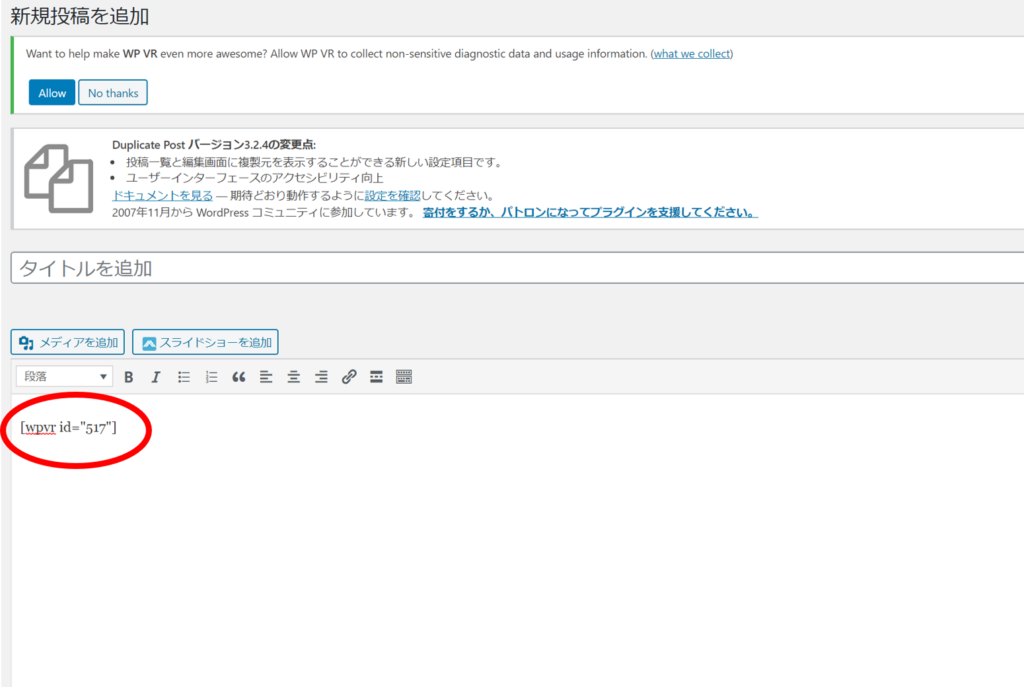
9.コピーしたショートコードを投稿や固定ページに貼り付ける
そうすると、360度の写真がサイトに表示されます。

まとめ
やり方自体はとてもシンプルで簡単です。他にもVRのプラグインはいくつかありますが、私が使って一番やりやすかったのはこのWP VRです。
WordPressでVRの写真や動画のアップロードをお考えの方は、まず一度お試しください。
センデン株式会社
代表取締役 三品飛鳥
住所:東京都中央区日本橋大伝馬町13-7 日本橋大富ビル337号
TEL:03-6661-1968
FAX:03-6661-1969
URL:https://sen-den.co.jp/
VPRサービス:https://vpr360.com/
VPR説明動画:https://youtu.be/tamB6NIBoWE

- コラム
- WordPressでVRの写真を360度画像として表示させる方法



